Some websites won't load content on a page until the user has scrolled to the bottom.
An agent can scroll down to load more items, pause, capture additional items, and repeat until the full list is captured.
Scroll Element
Scroll Element or Scroll Item is a stand-alone action that loads all items before capture, or scrolls to a certain point on the page before performing an action.
In the Agent Builder:
- Enter a URL.
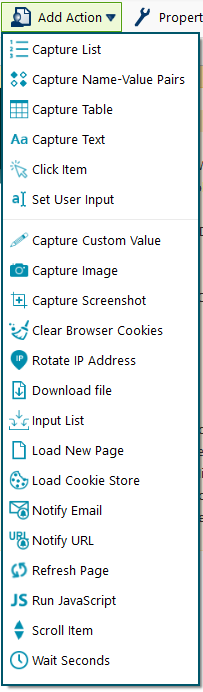
- Select Add Action.
- Select Scroll Item.
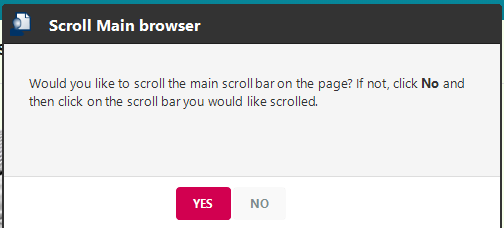
- Select YES, to have the scroll bar show items in the main page.
Or,
Select NO, to scroll on a window within the page.

- Place the scroll item on your current page. Most of the time, a Scroll Item action will go before a Begin Item List.
By default, theScroll Item action instructs your agent to scroll through an entire page before performing any other action.
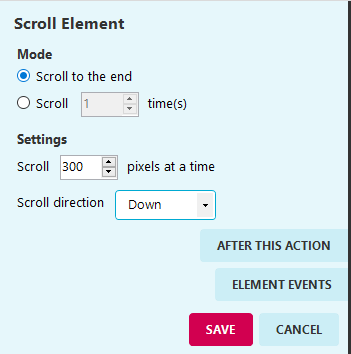
To change the scroll pixels:
- Right-click on the Scroll Element capture.
- Select Properties.
- Adjust the scroll speed and other scroll features.
Scroll Item added to your action list will say "300px". This indicates that the action will scroll 300 pixels at a time. This scroll length would work for most pages, but you can adjust the number of pixels to ensure that the content loads correctly.
Scrolling a page list
TheScrolling page list scrolls down until more results are added, captures the data and repeats this process for every scroll.
It is always attached to a Begin Item List.
This tutorial requires that you already have an Item List. Click here to learn how.
In the Agent Builder
- Select Begin item list.
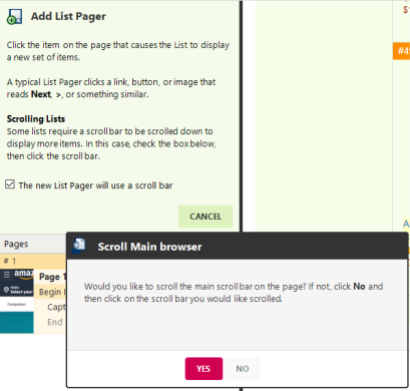
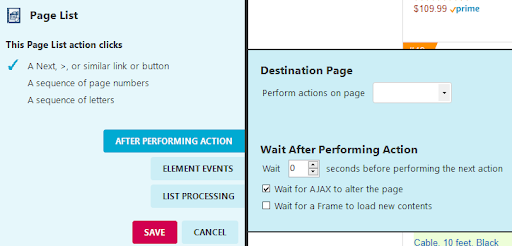
- Select Add Page List from the toolbar.
- Select the The new List Pager will use a scroll bar box.

-
Select YES, to have the scroll bar show items on the main page.
Or,
Select NO, to scroll on a window within the page. -
Set the scrolling Page List action to Wait for AJAX.

- Select Test Agent on top toolbar.
- Select Start.
Confirm that the data is captured correctly into a new column in the Captured Text Preview window.