The Agent Builder is comprised an array of tools that help you understand your target website, preview project data, build agents, and more.
Each of these tools has a dedicated window that can be toggled on or off to customize your Agent Builder workspace.
See below for a description of each tool window and its function.
Manage your windows
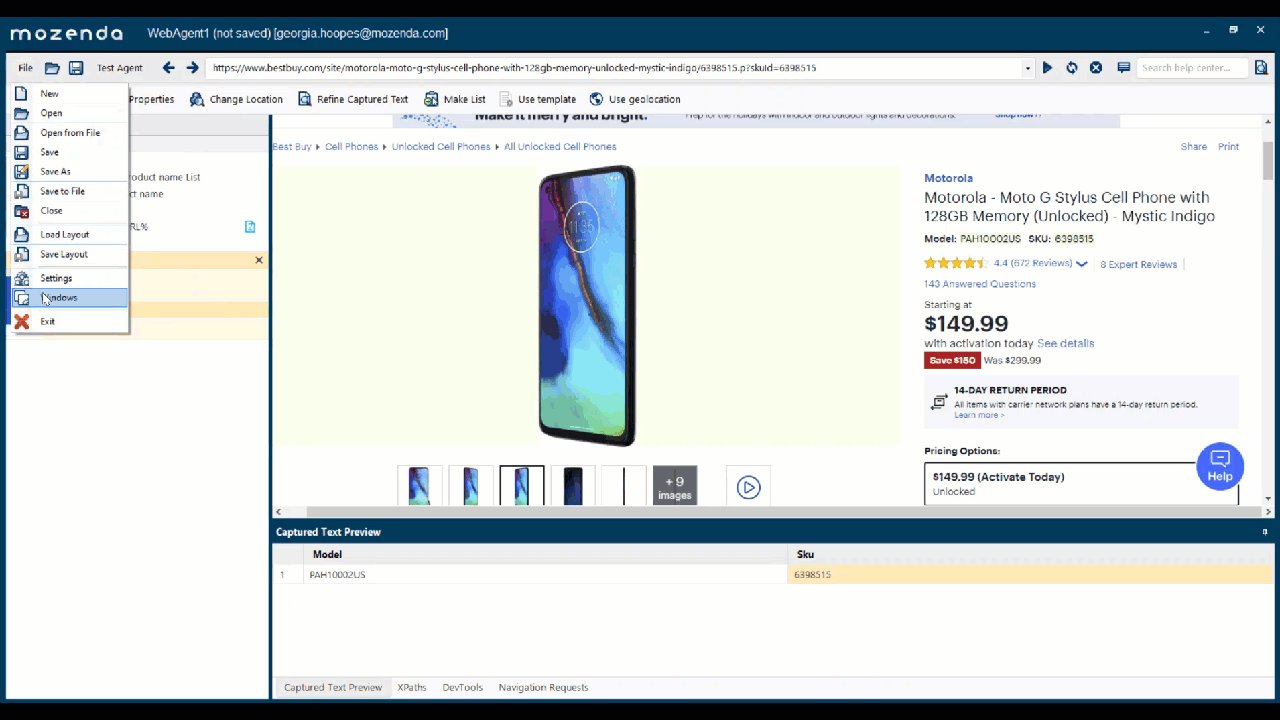
In the Agent Builder:
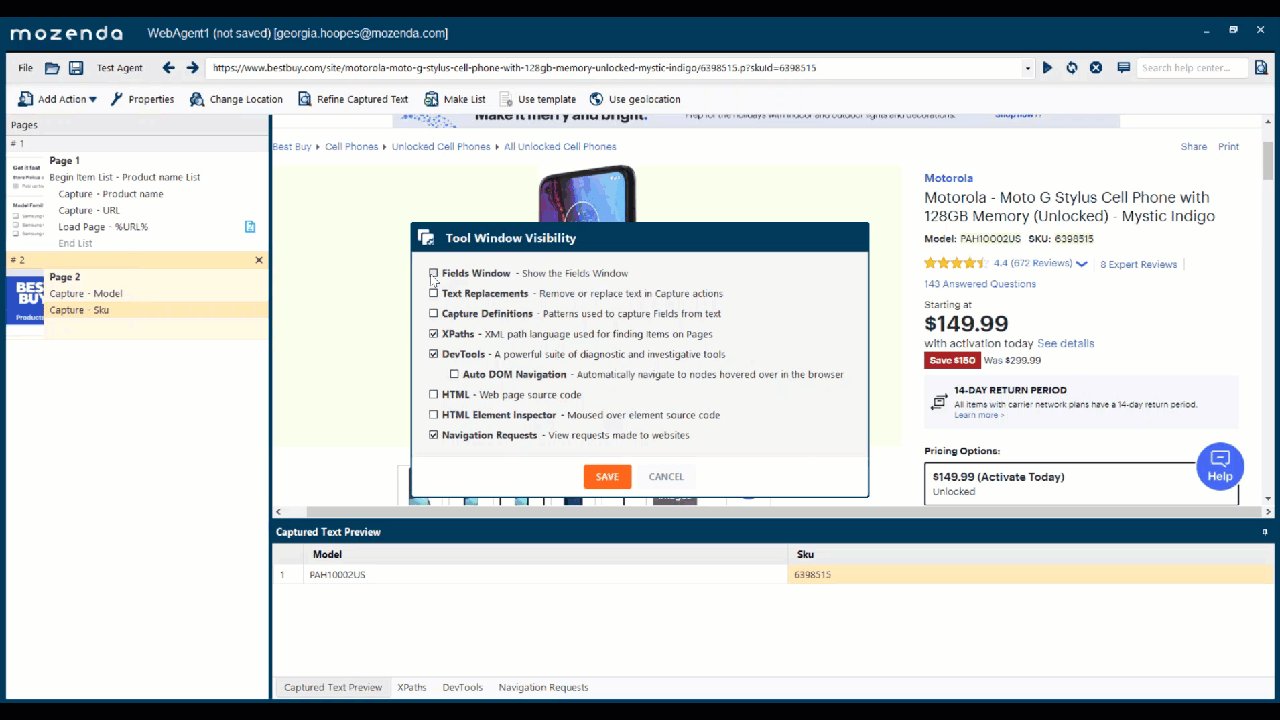
- Select File > Windows.
- Select the windows you want open.
- Select SAVE.

You can also open the DevTools by right-clicking the website in the Agent Builder browser and selecting Inspect.
Windows at a glance:
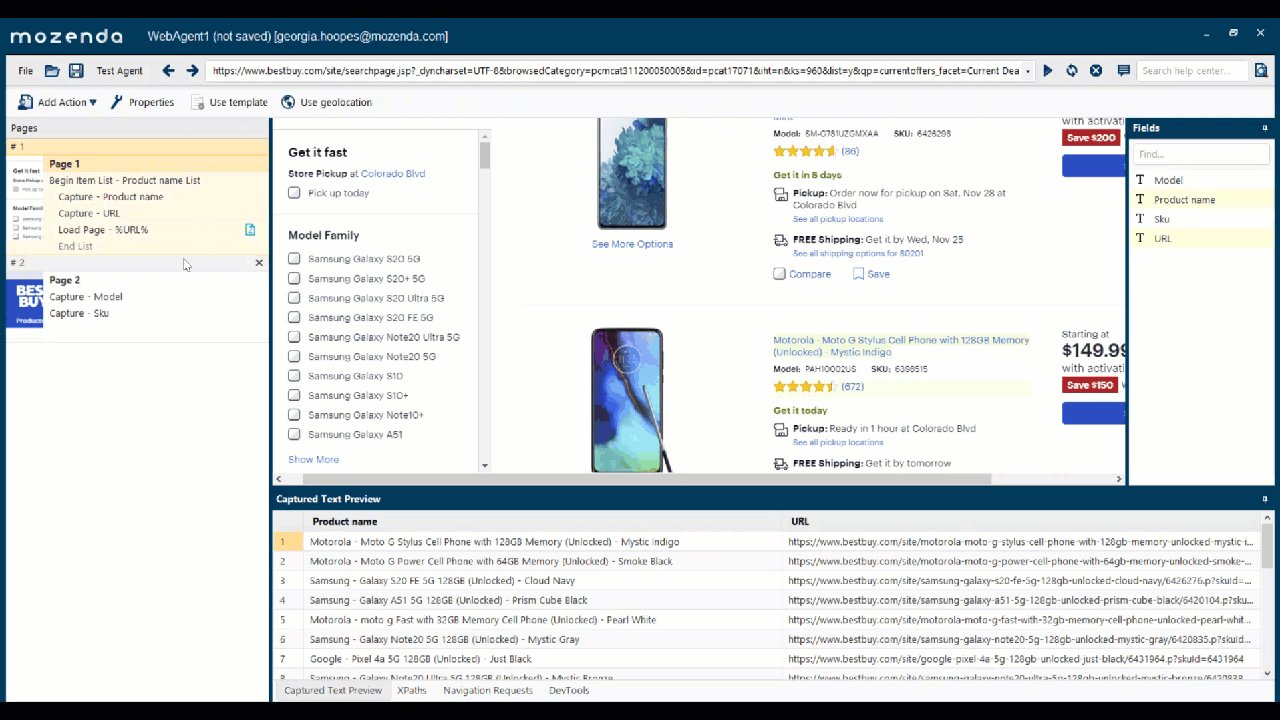
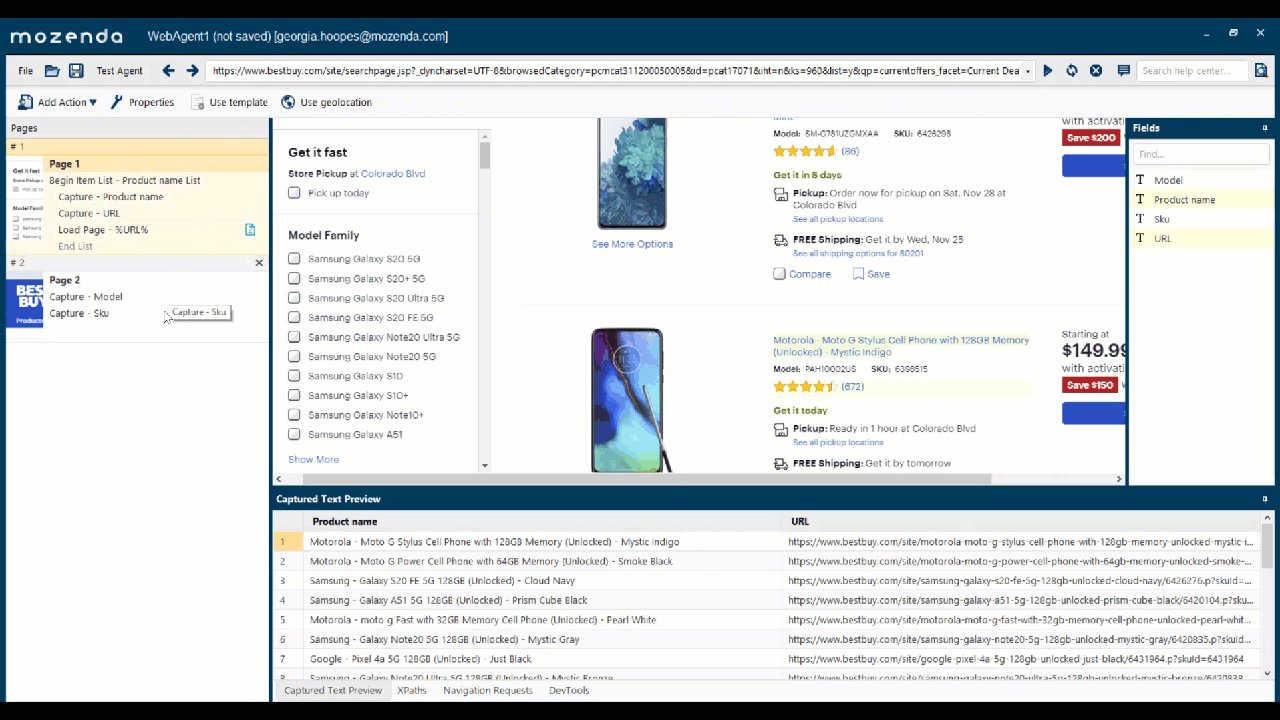
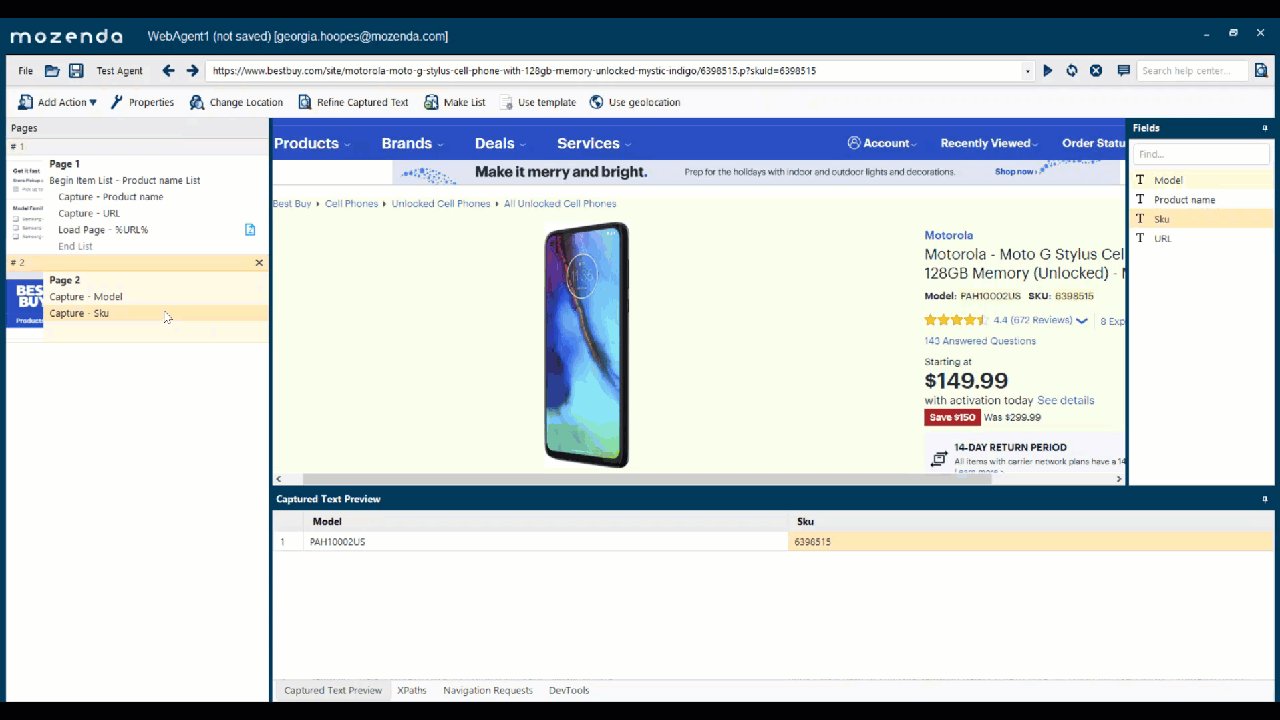
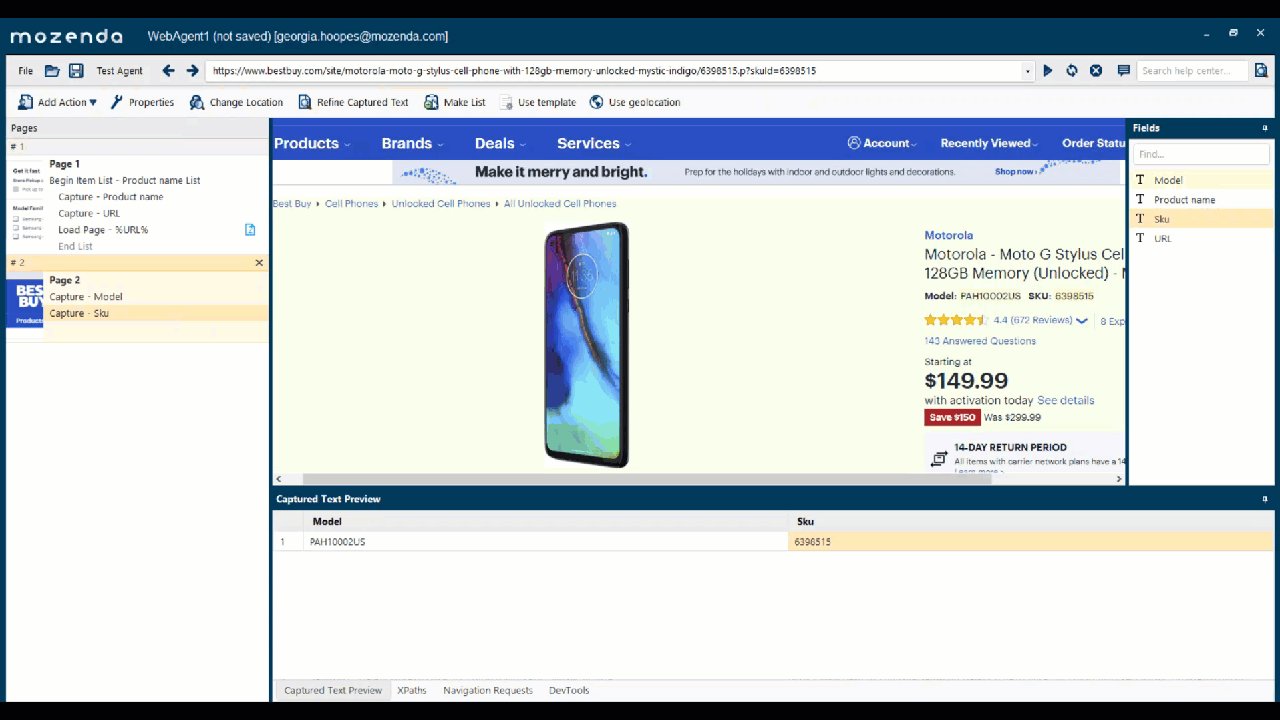
Capture Text preview
Capture Text Preview displays the data selected on a specific page. Use this to track your progress as you are building the agent. You can preview your data before testing the agent.

Testing results
The Testing window results provides an accurate preview of the dataset your agent will gather when it runs in the Web Console.
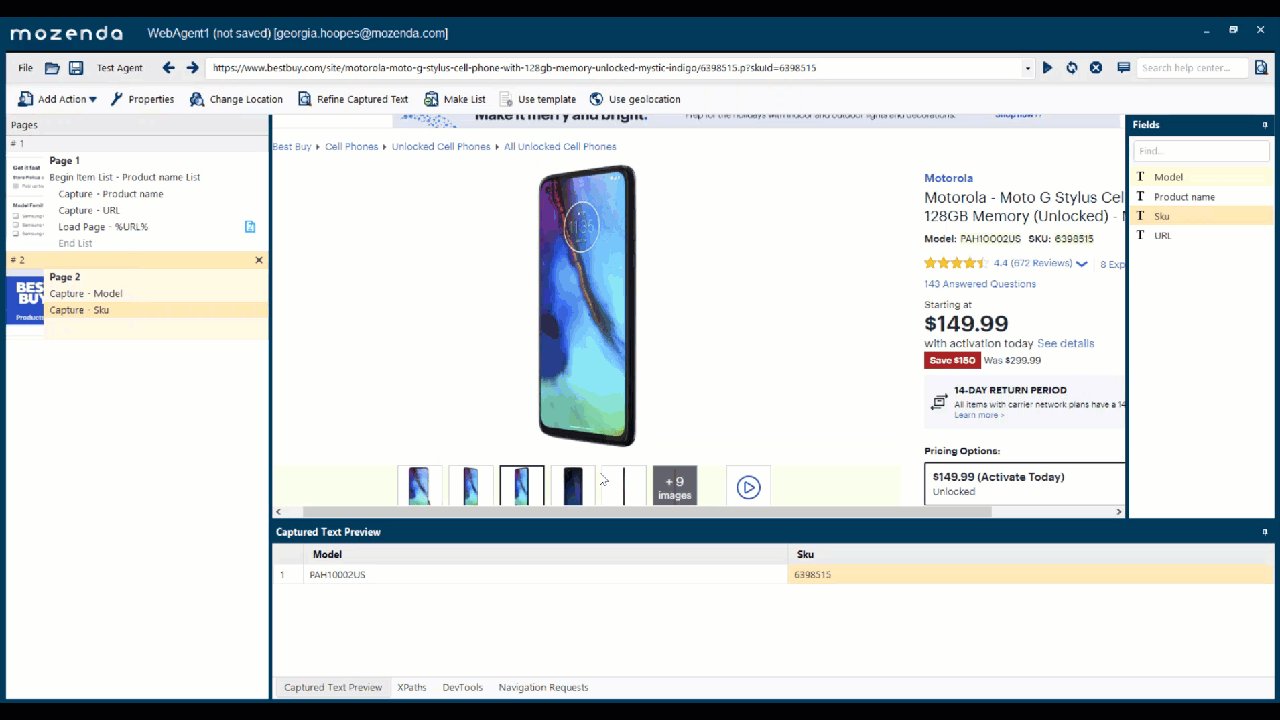
Fields
The Fields window shows the labels of your data fields. Use this window as a checklist to see which fields you have captured and which fields need to be added to your agent.
XPaths Window
The XPaths window displays the location path of a capture action written as an XPath expression.
DevTools
Chrome's built-in DevTools allows you to look at how your website is coded so you can customize your data harvesting project. These are some of the most valuable tools you'll need during agent building:
Explore the HTML
The Elements panel displays the HTML source of the page. Right-click on any object on the web page, then select Inspect to highlight its location within the HTML.
Write an XPath expression:
In the Elements panel, press Ctrl+F to open a text input box. Use this box to search for and/or customize an XPath expression. Once the XPath expression is selecting the correct element, copy and paste the expression to the XPaths window to apply it to the action.
Test custom JavaScript
The Console tab in DevTools has two main uses: viewing logged messages and running JavaScript. For any JavaScript to affect the agent while it’s running, copy the JavaScript to the Run JavaScript action.
- Select Add Action.
- Select Run JavaScript.
- Enter (or paste) the JavaScript.
- Select SAVE.