Anychronous loading and XML (AJAX) is a technique that allows a web page to send and receive data without reloading the entire page. A common example is a search page that loads additional results as the user scrolls down.
If you don't account for asynchronous loading when building an agent, the agent might perform an action before all of the required content has time to load. This can lead to incomplete data or errors. The Agent Builder has a built-in feature to resolve this issue.
In the Agent Builder:
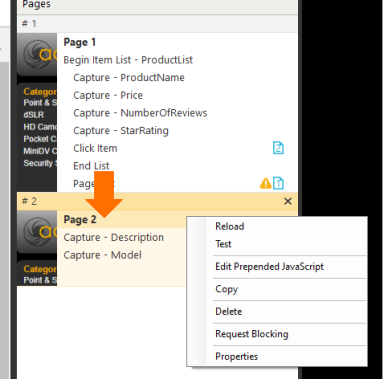
- Right-click the title page, for example, Page 2 in the Actions List.
- Select Properties.

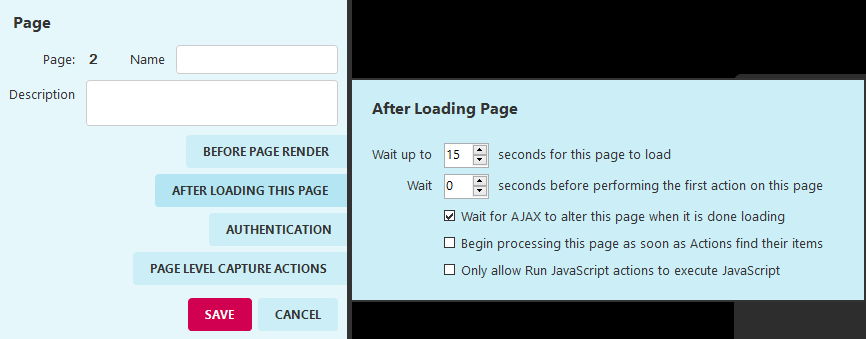
- Select AFTER LOADING THIS PAGE
- Select Wait for AJAX to alter this page when it is done loading .
The agent waits for AJAX to update the page before performing any actions on this page.

- Select SAVE.