XPath lets you specify an HTML element or a set of HTML elements. This article provides the instructions you need to get started, but keep in mind that there are many ways to write an XPath expression. Take the time to practice and find a method that works for you.
XPath Syntax has three elements
- Axis: Specifies the tree relationship and the direction to navigate from node to node.
- Node test: The name of the HTML element you want to select.
- Zero or more predicates: Filters a node to refine results. These can be functions, numbers, or operators within square brackets.
Identify an object in HTML
HTML elements have a tag name, attibutes, values, and content.
<elementName attribute=value> Content on website </elementname>
- Right-click an item on the web page.
- Select Inspect.
- Press Ctrl+F to search for the XPath match.
Writing XPath
Take your time to become familiar with the website and the HTML. Find similarities between the HTML and the text on the website. These landmarks will help you choose predicates, filters, that are readable and reliable.
HTML elements have a tag name, attibutes, values, and content
<elementName attribute=value> Content on website </elementname>
Each XPath expression will start with an axis, the direction of where to travel, the tag name of the element you want and a predicate or filter. The filter is structured similar to a math equation and the order of operations. The predicate would be applied between two square brackets each contains function being applied is placed between the parenthesis.
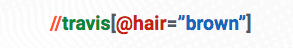
Let's simplify the HTML element as if you were searching for a family tree for a specific person. To write your first XPath expression, specify the axis and name, then add a filter in brackets.

We want to search all HTML elements , so we'll set our axis to descendant-or-self using the short-hand "// ." The name of the element is "travis." To filter out any other potential matches, we'll add a filter using the attribute of hair that is equal to brown.

Practice:
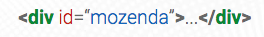
Write an XPath expression to select the div below.

answer: //div[@id="mozenda"]