The Capture a Screenshot of the Page action allows an agent to capture a complete or cropped image of a web page before any other action is taken. This is particularly useful when tracking sites for visual changes or updates.
For instructions on capturing a screenshot at another point in your action list, click here.
In the Agent Builder:
- Enter a URL.
- Select Add Action drop-down.
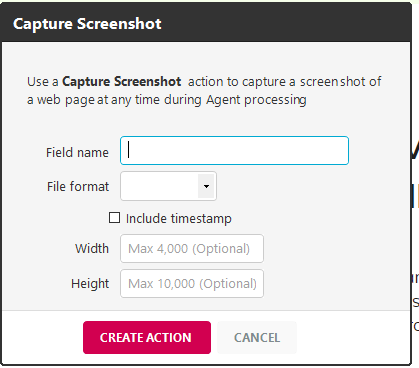
- Select Capture Screenshot.
- Enter a name for the field.
This field displays in the agent’s data collection and records the URL of the web page where the screenshot was captured.
- (Optional) Choose the image format from the Format drop-down. The options are Jpeg or Png.
If you don’t choose a format, the screenshot is saved by default as a Jpeg file.
- (Optional) Customize the dimensions of the screenshot in pixels.
The image will be cropped to custom dimensions starting from the upper left corner. This setting does not perform any resizing. By default, images are not loaded on the web page when the agent is processed on Mozenda’s servers. To change this, set the agent to request web page images during processing in the Web Console.
- Select Create Action.
- Select SAVE.
The screenshot is saved as a URL.